
Onar Alili
Engineer
33 minutes to read
The 8 Best WordPress Form Plugins for Accessibility, Performance and Spam Protection in 2025

We’ve been working with WordPress forms for over five years, mainly integrating the OOPSpam WordPress anti-spam plugin with them. This involves coding, creating forms and testing them.
I also spend a lot of time working on articles like how to build accessibility forms and building a complete contact form.
So, I decided to share our experiences with accessibility, performance impact, spam protection, and general functionality like conditional logic.
To test accessibility and performance, I’ll be using Google’s open source Lighthouse tool. All testing will be done locally in the same environment. All forms will be simple contact forms.
While most of the plugins listed below have a free version, some don’t (like Gravity Forms). I will use the free version whenever possible.
Our testing environment:
- No other plugins except OOPSpam Anti-Spam and the form plugin installed.
- PHP 8.1.23
- WordPress 6.4.2
- Theme enabled: Twenty Twenty-Four
The test environment will be reset with each test to ensure a fair comparison between all solutions.
I’ll use the default WordPress theme. Our demo page with no form has a performance score of 1/3 and an accessibility score of 21/21.

In its current state, our simple web page makes 13 requests, transferring 1.2 MB, and the DOMContentLoaded load time is 128 ms.
- 13 requests
- 1.2 MB transferred
- 1.3 MB resources
- Finish: 209 ms
- DOMContentLoaded: 128 ms
- Load: 182 ms
We’ll see how these numbers change as we create a form and add a few fields. Towards the end of the article, I’ll include a table to provide an overall comparison of these popular form builders.
- 1. WS Form
- 2. Fluent Forms
- 3. WPForms
- 4. Formidable Forms
- 5. Forminator
- 6. Gravity Forms
- 7. Ninja Forms
- 8. Contact Form 7
- Result
- What is the best form plugin for Wordpress?
- What is the fastest form builder for WordPress?
- What is the fastest form builder with spam protection enabled for WordPress?
- What is the fastest spam protection for WordPress?
1. WS Form
We have already discussed WS Form in our article about Spam Protection for WSForm. It stands out as one of the most developer-friendly plugins for creating advanced forms, offering over 100 ready-to-use templates. WS Form offers features such as conditional logic, form actions, and a unique built-in debug console for easy troubleshooting. It is available in both free and paid versions.
However, it’s important to note not all features are available in the WS Forms LITE version.

Accessibility in WS Form
WS Form excels at creating accessible forms by default, including necessary `aria’ attributes, labels and keyboard navigation.
In the Lighthouse result, it successfully passes an additional 3 audits.
Performance impact of WS Form
There is no noticeable impact on the page load time of our site with WS Form.
When WS Form is enabled, we see a 32% increase in network requests and a 15% increase in page DOM content load time. In general, it’s only an additional 10ms to load the entire page.
| Before WS Form | After WS Form | Increase |
|---|---|---|
| 13 requests 1.2 MB transferred 1.3 MB resources Finish: 209 ms DOMContentLoaded: 128 ms Load: 182 ms |
18 requests 1.3 MB transferred 1.6 MB resources Finish: 218 ms DOMContentLoaded: 150 ms Load: 192 ms |
Requests: 32% DOMContentLoaded: 15% |
These numbers look good. Would be interesting to see how other form plugins compare to these numbers.
Spam protection in WS Form
As we provide spam filtering service for various platforms including WordPress plugins, this topic is very interesting for me personally. As mentioned above, we talk about WS Form’s capabilities in terms of spam protection in another post. For both WS Form LITE and PRO we have the following options:
- reCAPTCHA
- hCAPTCHA
- Turnstile
- Honeypot
All these solutions are free. Both LITE and PRO versions come with the same spam protection cabailities. I recommend enabling Honeypot in addition to one of the other three options. Keep in mind except for Honeypot, all others will have a negative impact on your website speed (see Performance Impact of hCaptcha and reCaptcha posts for detailed analysis). Turnstile is the lightest among them. Let’s enable it and see how it compares to our previous numbers:
| Before Turnstile enabled [WS Form] | After Turnstile enabled [WS Form] | Increase |
|---|---|---|
| 18 requests 1.3 MB transferred 1.6 MB resources Finish: 218 ms DOMContentLoaded: 150 ms Load: 192 ms |
30 requests 1.9 MB transferred 2.5 MB resources Finish: 4.36 s DOMContentLoaded: 180 ms Load: 337 ms |
Requests: 50% DOMContentLoaded: 18% Load: 54% |
As you can see, after enabling Turnstile, there are 12 additional requests and the load time increases.
2. Fluent Forms
Fluent Forms is another popular form builder known for being easy to use and easy to get started with. You can create contact, survey, order, conversation forms and more. Just like WS Form, Fluent Forms comes with over 66 ready-made forms and over 50 form fields. They claim to be accessible and fast. Let’s see what our tests show. It comes with generous free and paid versions.

Accessibility in Fluent Forms
The simple form with Fluent Forms fails due to accessibility issues.
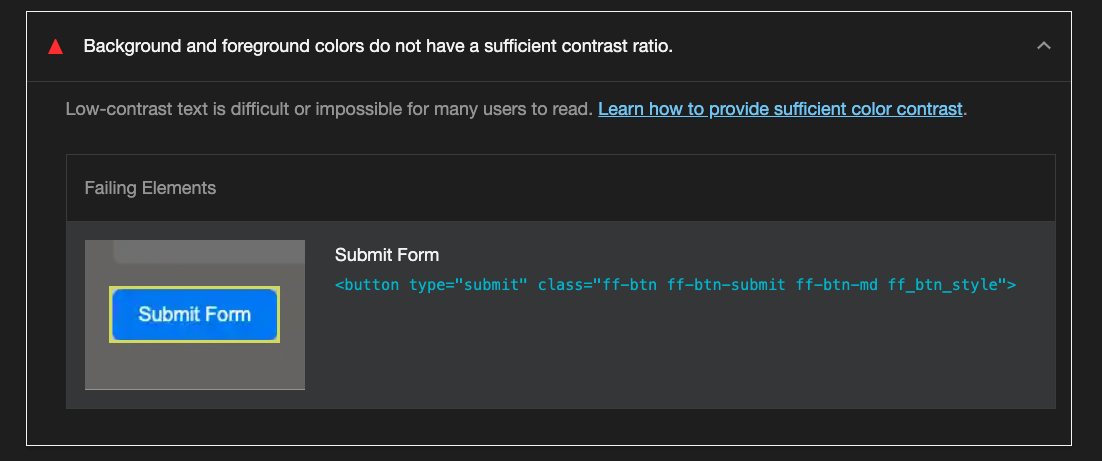
🚨 Background and foreground colors do not have a sufficient contrast ratio.
The problem seems to be low contrast on the default submit button. You can easily fix this by making sure the button text color and background color are different enough to be easily readable. For example, a black background with white text would be much easier to read than a light blue background with white text. To know for sure, you can use this contrast checker.

The generated form can be navigated using the Tab key, and fields have proper aria attributes.
Performance impact of Fluent Forms
Our contact form with Fluent Forms increased the number of network requests by 37%. A noticeable but negligible increase is in the time it takes to load DOM content. The form adds 21ms to the load time.
| Before Fluent Forms | After Fluent Forms | Increase |
|---|---|---|
| 13 requests 1.2 MB transferred 1.3 MB resources Finish: 209 ms DOMContentLoaded: 128 ms Load: 182 ms |
19 requests 1.2 MB transferred 1.5 MB resources Finish: 226 ms DOMContentLoaded: 183 ms Load: 203 ms |
Requests: 37% DOMContentLoaded: 35% |
Spam protection in Fluent Forms
Fluent Forms comes with a couple of spam filtering options in the free version. These are
- reCAPTCHA
- hCAPTCHA
- Turnstile
- Honeypot
We talked about the performance impact of these solutions above in the WS Form section. So, let me enable Turnstile and see how it affects page speed.
| Before Turnstile enabled [Fluent Forms] | After Turnstile enabled [Fluent Forms] | Increase |
|---|---|---|
| 19 requests 1.2 MB transferred 1.5 MB resources Finish: 226 ms DOMContentLoaded: 183 ms Load: 203 ms |
30 requests 1.9 MB transferred 2.3 MB resources Finish: 1.84 s DOMContentLoaded: 339 ms Load: 638 ms |
Requests: 40% DOMContentLoaded: 59% Load: 103% |
Here we see a significant increase in the time to load the website from 226 ms to 1.84 s, which is also reflected in the load time with a 103% increase.
3. WPForms
WPForms has been around for a long time and is quite popular with their free plugin. (Though they do also have a pro version to offer.) WPForms contact form plugin has a massive active installation count of over 5 million. They have over 1300+ pre-built form templates—that’s right, 1300! It is also beginner friendly.
We again built a basic form with WPForms and ran the test.

Accessibility in WPForms
Based on the initial analysis, WPForms passes all accessibility checks offered by Lighthouse.
The form has proper aria attributes and can be navigated using only the `Tab’ key.
Performance impact of WPForms
Surprisingly, the amount of network requests increased by 55%. The page load time increased by an additional 137 ms, while the DOM content load time more than doubled.
| Before WPForms | After WPForms | Increase |
|---|---|---|
| 13 requests 1.2 MB transferred 1.3 MB resources Finish: 209 ms DOMContentLoaded: 128 ms Load: 182 ms |
23 requests 1.3 MB transferred 1.6 MB resources Finish: 292 ms DOMContentLoaded: 246 ms Load: 265 ms |
Requests: 55% DOMContentLoaded: 63% |
Spam protection in WPForms
WPForms comes with many spam protection tools already built in for you. It offers more options than others in the Pro version. These are spam filtering tools you have in the free version:
- Token based spam protection
- hCAPTCHA
- Turnstile
These are available for free in WPForms Lite version, but you can enable custom CAPTCHA features as well as country and keyword filters by upgrading to the Pro version.
Let’s enable the lightest solution Turnstile among the above options and see how it affects our website performance.
| Before Turnstile enabled [WPForms] | After Turnstile enabled [WPForms] | Increase |
|---|---|---|
| 23 requests 1.3 MB transferred 1.6 MB resources Finish: 292 ms DOMContentLoaded: 246 ms Load: 265 ms |
35 requests 1.9 MB transferred 2.4 MB resources Finish: 1.64 s DOMContentLoaded: 257 ms Load: 445 ms |
Requests: 41% DOMContentLoaded: 4% Load: 50% |
One noticeable change is showing resources have increased from 1.6 MB to 2.4 MB and web page loading time has increased by 50%.
4. Formidable Forms
Another popular form builder is Formidable Forms. It has over 300,000 active installations. The Lite version includes unlimited forms, Stripe integration, 33 free premade templates (unlike others it requires you to provide an email). I found the features in the free version a bit limited compared to other popular form builder plugins.

Accessibility in Formidable Forms
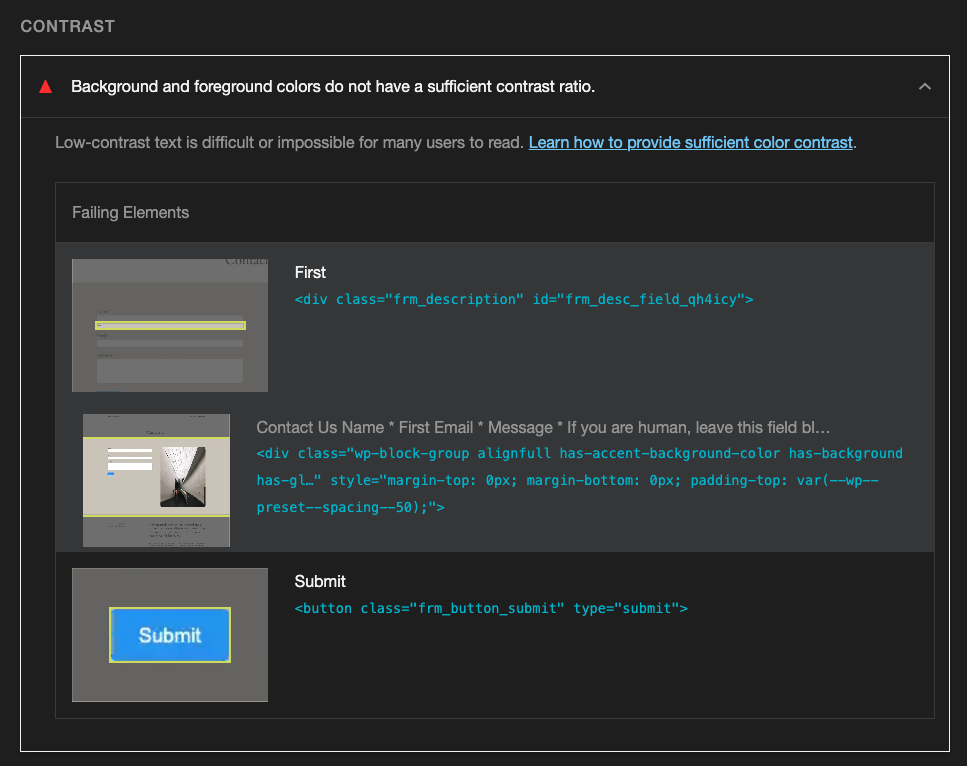
Like Fluent Forms, Formidable Forms fails the Lighthouse accessibility check. Three elements on our simple form have an inadequate ratio of background to foreground color.
The background and foreground colors do not have a sufficient contrast ratio.
You can easily fix this by making sure that the button text color and the background color are different enough to be easily readable. For example, a black background with white text would be much easier to read than a light blue background with white text.

The generated form can be navigated using the Tab key, and fields have proper aria attributes and labels.
Performance impact of Formidable Forms
Now that we have created a simple contact form with Formidable Forms, lets see how it affects website speed. It doesn’t seem that Formidable Forms has much of an impact on website performance. A slight increase in the number of network requests and an additional delay of 33 ms on the page load time.
| Before Formidable | After Formidable | Increase |
|---|---|---|
| 13 requests 1.2 MB transferred 1.3 MB resources Finish: 209 ms DOMContentLoaded: 128 ms Load: 182 ms |
18 requests 1.2 MB transferred 1.5 MB resources Finish: 235 ms DOMContentLoaded: 198 ms Load: 215 ms |
Requests: 32% DOMContentLoaded: 16% |
Spam protection in Formidable Forms
Formidable Forms offers similar anti-spam tools. However, it has a unique anti-spam feature others don’t. This is blocking spam using WordPress’s built-in Comment Moderation. Add URLs, IPs or any spam words (per line) to this field in WordPress Settings -> Discussion Page -> Disallowed Comment Keys. Formidable Forms will then check each post against this list and block it if it matches.
- reCAPTCHA
- hCAPTCHA
- Token-based spam protection
- Honeypot
As you can see from the above list, unfortunately it doesn’t support Turnstile. So we will use hCAPTCHA instead. I have already done performance analysis of hCAPTCHA in another post using a simple HTML contact form. On a plain HTML page, hCAPTCHA had a significant impact on page load time. Let’s see how it works with WordPress and Formidable Forms.
| Before hCAPTCHA enabled [Formidable Forms] | After hCAPTCHA enabled [Formidable Forms] | Increase |
|---|---|---|
| 18 requests 1.2 MB transferred 1.5 MB resources Finish: 235 ms DOMContentLoaded: 198 ms Load: 215 ms |
27 requests 2.7 MB transferred 3.9 MB resources Finish: 560 ms DOMContentLoaded: 203 ms Load: 468 ms |
Requests: 40% Transferred: 76% Resources: 88% DOMContentLoaded: 2% Load: 74% |
The DOM content loading time is similar to the number before enabling hCAPTCHA. However, massive increase in loaded resources. Since hCAPTCHA loads several JavaScript files, this is reflected in the increase of data transfers and resources. Both increase by 76% and 88% respectively.
5. Forminator
More than 500,000 active installations. Free version with many features. This is Forminator form builder plugin for you. It comes with lots of third party integration including payment integration with Paypal and Stripe in its free version. That being said, Forminator lacks pre-built templates. There are only 5 basic templates compared to other form builders.

Accessibility in Forminator
The Lighthouse shows no problems for our Forminator contact form. All fields have proper aria attributes, labels, placeholders, error handling, and can be navigated using only the Tab key.
Performance impact of Forminator
A noticeable change in the number of network hits. It increased by 63%. Total page speed increased by only 39ms. Forminator seems to have an insignificant performance impact on our site.
| Before Forminator | After Forminator | Increase |
|---|---|---|
| 13 requests 1.2 MB transferred 1.3 MB resources Finish: 209 ms DOMContentLoaded: 128 ms Load: 182 ms |
25 requests 1.3 MB transferred 1.8 MB resources Finish: 248 ms DOMContentLoaded: 170 ms Load: 221 ms |
Requests: 63% DOMContentLoaded: 28% |
Spam protection in Forminator
Forminator comes with three built-in options. Unfortunately it lacks native support for Turnstile. We will do our performance testing with hCAPTCHA.
- Honeypot
- hCAPTCHA
- reCAPTCHA
We know that hCAPTCHA and reCAPTCHA have a big impact on page speed. This is expected from client-side solutions because they need to load javascript files, use cookies to track users, perform calculations, and send HTTP requests. Let’s add hCAPTCHA to our Forminator form and see the impact.
| Before hCAPTCHA enabled [Forminator] | After hCAPTCHA enabled [Forminator] | Increase |
|---|---|---|
| 25 requests 1.3 MB transferred 1.8 MB resources Finish: 248 ms DOMContentLoaded: 170 ms Load: 221 ms |
36 requests 2.7 MB transferred 4.2 MB resources Finish: 870 ms DOMContentLoaded: 328 ms Load: 355 ms |
Requests: 40% Transferred: 70% Resources: 80% DOMContentLoaded: 63% Load: 46% |
While the general load time only increased by 46% from 221ms to 355ms, the resources added by the hCAPTCHA integration are massive, from 1.8 MB to 4.2 MB, an increase of 80%. The number of network requests is also nearly doubled.
6. Gravity Forms
Another popular premium form builder. Gravity Forms does not have a free version. To get your hands on Gravity Forms, you need a license. Currently it comes with 3 paid plans, Basic for 1 site, Pro for 3 sites and Elite for unlimited sites. Features are limited depending on the plan you use. For example, the Basic plan includes conditional logic, multi-page forms, and file uploads. As the name suggests, it is for basic use and for a single website. Even the Basic plan comes with many add-ons. Some Pro add-ons are only included in the Pro and Elite plans such as Stripe, Slack, Zapier integrations.

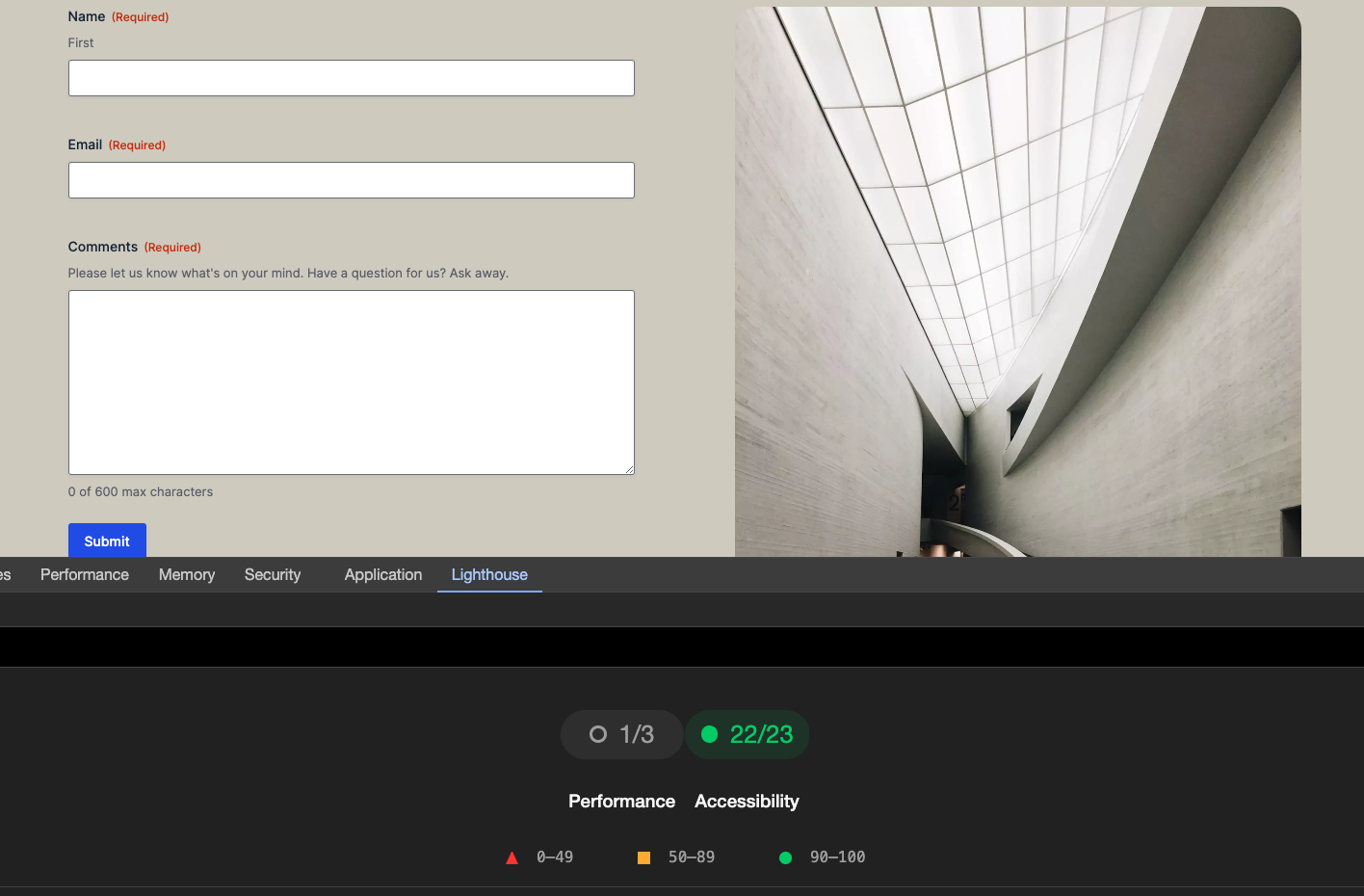
Accessibility in Gravity Forms
Similar to Fluent Forms, Gravity Forms’ default contact form fails an accessibility check: Low contrast ratio. As you can see in the screenshot above, some text like 0 of 600 max characters, (Required), Please let us know what’s on your mind. Got a question for us? Ask away. are too bright and don’t play well with a background color. However, you can change these colors to be more accessible. This text is also too small (13px), it is recommended to make the font size 16px or 14px depending on the font family.
Performance impact of Gravity Forms
Once you enable Gravity Forms on your page, the number of network requests increases by 84%, an additional 19 requests. The changes in resources, load time are relatively small.
| Before Gravity Forms | After Gravity Forms | Increase |
|---|---|---|
| 13 requests 1.2 MB transferred 1.3 MB resources Finish: 209 ms DOMContentLoaded: 128 ms Load: 182 ms |
32 requests 1.3 MB transferred 2.0 MB resources Finish: 246 ms DOMContentLoaded: 210 ms Load: 225 ms |
Requests: 84% DOMContentLoaded: 48% |
Spam protection in Gravity Forms
This is where Gravity Forms really shines. It has many options for spam filtering. Although only reCAPTCHA and Honeypot are natively supported. The other options require add-ons to be installed. All spam protection is available under the Basic plan. Here are some of them:
- Honeypot
- reCAPTCHA
- Custom CAPTCHA with conditional logic
- hCAPTCHA (add-on)
- Turnstile (add-on)
In our previous article we used conditional logic to create a simple custom captcha. This is another approach where you do not need to install an add-on.
Let’s configure the invisible version of reCAPTCHA and see how it affects the performance of Gravity Form on our page.
| Before reCAPTCHA enabled [Gravity Forms] | After reCAPTCHA enabled [Gravity Forms] | Increase |
|---|---|---|
| 32 requests 1.3 MB transferred 2.0 MB resources Finish: 246 ms DOMContentLoaded: 210 ms Load: 225 ms |
41 requests 2.5 MB transferred 4.1 MB resources Finish: 750 ms DOMContentLoaded: 203 ms Load: 398 ms |
Requests: 24% Transferred: 63% Resources: 68% DOMContentLoaded: 63% Load: 55% |
As expected, a large increase in resources of 2.1 MB more resources are loaded. The load time more than doubled. Compared to other form builders, Gravity Forms’ reCAPTCHA implementation seems to be better as overall not a huge spike in numbers.
7. Ninja Forms
Ninja Forms Lite is the most popular of all paid form builders with over 800,000 active installations. It is known to be beginner friendly. The free version comes with over 27 field types, calculations. Unfortunately, some key features like conditional logic, multi-step forms, all payment integrations like Stripe are part of the Pro plan.

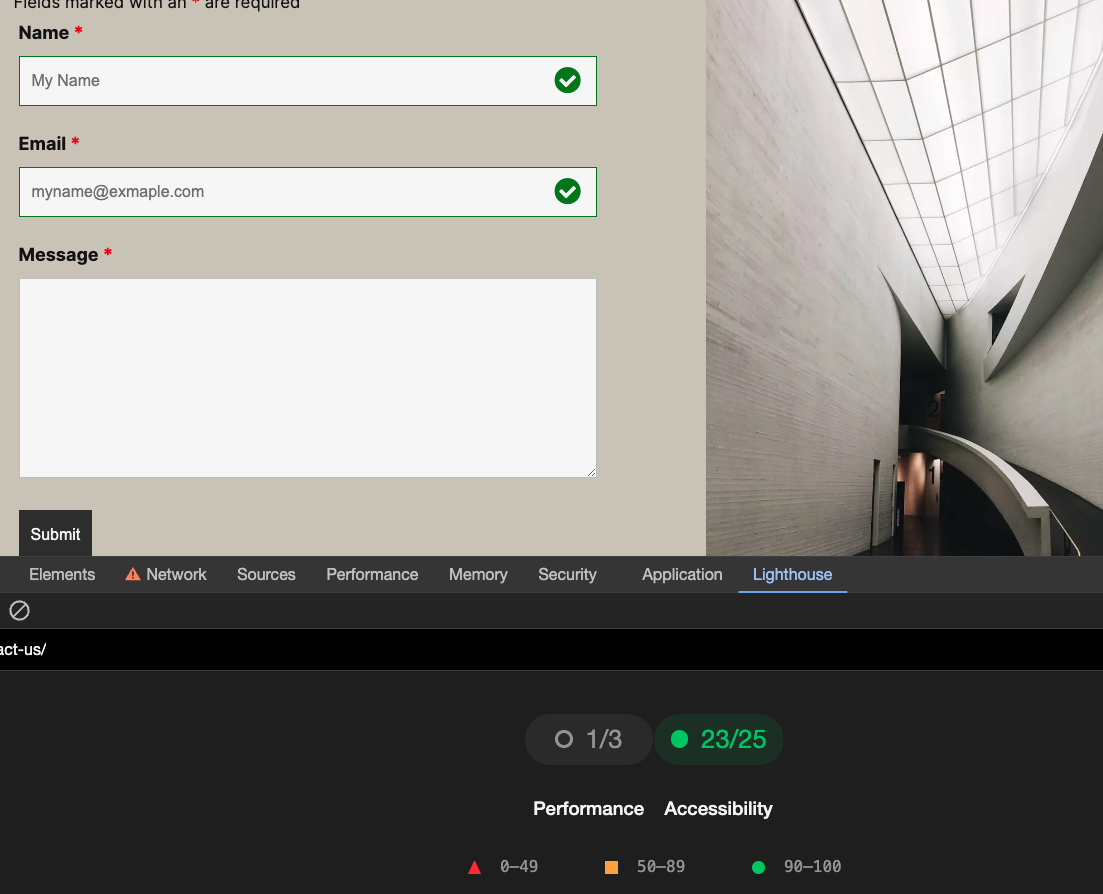
Accessibility in Ninja Forms
As you can see in our simple Ninja Form above, the text color (My Name) has low contrast. It is light gray and difficult to read for many people. This is a default form that comes with Ninja Forms. However, you can change this color and make it more accessible for everyone.
One major concern is that the form is not fully navigable using the Tab key. If you try to navigate the form with the Tab key, it will go through the fields but skip the Submit button.
That said, unlike others, Ninja Forms has better error handling with green, red icons in additional text based error both under each field and bottom of the form.

Performance impact of Ninja Forms
Ninja Forms doesn’t have much of an impact on your website’s load time in its raw form. Our basic form increased page content load time by 60ms and increased network requests from 13 to 22.
| Before Ninja Forms | After Ninja Forms | Increase |
|---|---|---|
| 13 requests 1.2 MB transferred 1.3 MB resources Finish: 209 ms DOMContentLoaded: 128 ms Load: 182 ms |
22 requests 1.3 MB transferred 1.8 MB resources Finish: 265 ms DOMContentLoaded: 193 ms Load: 228 ms |
Requests: 51% DOMContentLoaded: 40% |
Spam protection in Ninja Forms
Ninja Forms comes with a number of options, but it is also missing a couple of important integrations. Ninja Forms offers the following anti-spam features:
- Honeypot
- reCAPTCHA
- Question - Answer
This is it. There is no Turnstile, hCAPTCHA support. However, you can install the official hCAPTCHA WordPress plugin. It supports Ninja Forms.
Lets enable reCAPTCHA and see how Ninja Forms performs.
| Before reCAPTCHA enabled [Ninja Forms] | After reCAPTCHA enabled [Ninja Forms] | Increase |
|---|---|---|
| 22 requests 1.3 MB transferred 1.8 MB resources Finish: 265 ms DOMContentLoaded: 193 ms Load: 228 ms |
32 requests 2.5 MB transferred 3.9 MB resources Finish: 994 ms DOMContentLoaded: 195 ms Load: 599 ms |
Requests: 37% Transferred: 63% Resources: 73% DOMContentLoaded: 1% Load: 89% |
After activating reCAPTCHA v3, we can see the increase in resources. It increased by 63%. Another noticeable change is increase in loading time of a website by 89%. This added additional 371 ms to the website speed.
8. Contact Form 7
The most popular contact form builder for WordPress. It has over 5 million active installations. Contact Form 7 is easy to use and a great choice for a simple form. If all you need is a simple form where you get submissions via email, then this is the plugin you are looking for.
It doesn’t store submissions, doesn’t integrate with external services, and doesn’t use cookies. I expect the plugin to be super fast considering our minimum requirements. However, you can add spam protection, store submissions via third party plugins. Some integrations like Stripe, reCAPTCHA, Akismet are built in, but you have to set them up.

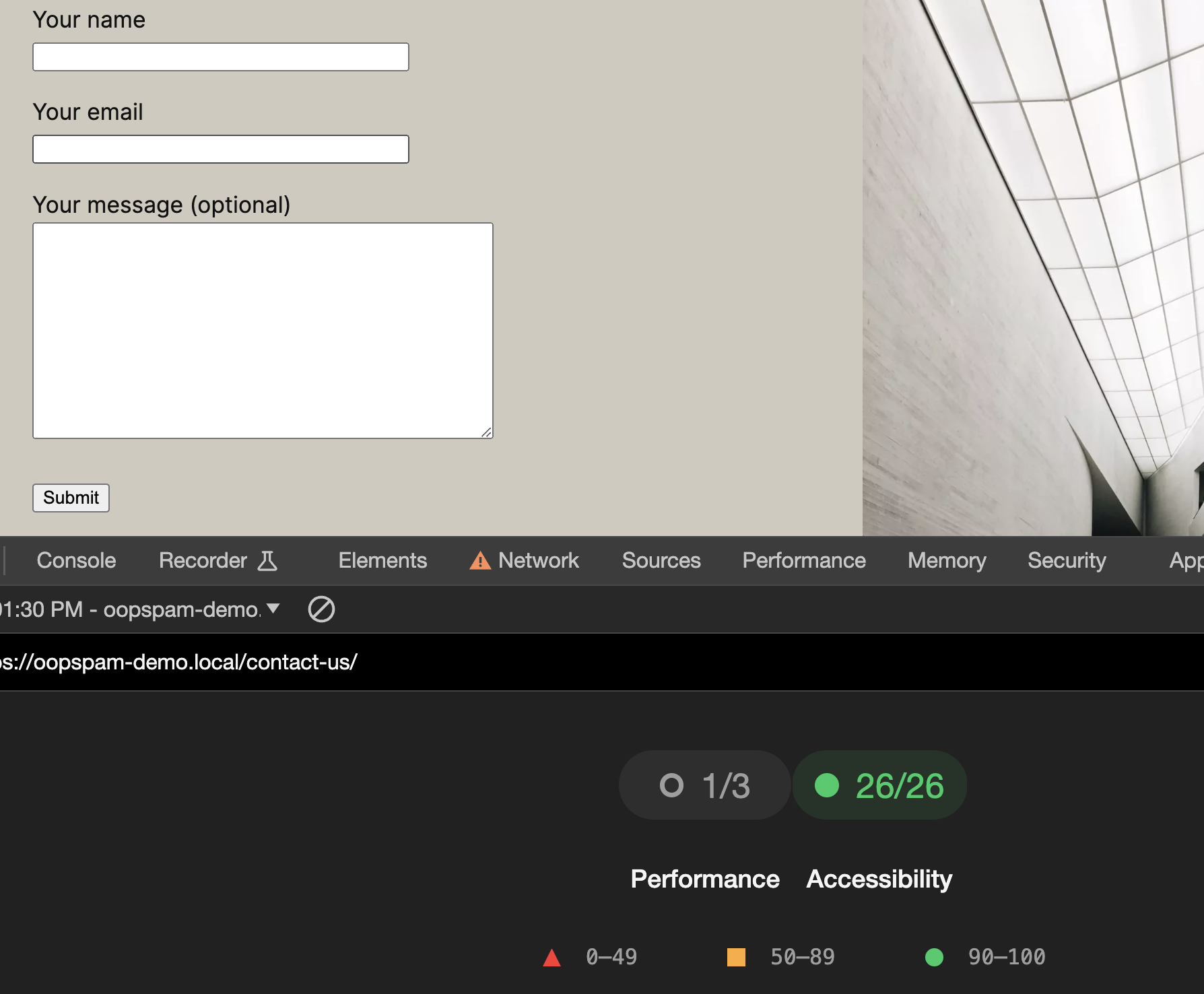
Accessibility in Contact Form 7
As expected, Contact Form 7 achieves a perfect score with 26 out of 26 passed accessibility checks. The form can be navigated with the Tab key without any problems. The generated form has appropriate aria attributes and labels. The field errors appear both below each field and at the bottom of the form.
Performance impact of Contact Form 7
Because Contact Form 7 is the simplest, minimalist, fastest form builder you can get. This is also reflected when I did the test.
| Before Contact Form 7 | After Contact Form 7 | Increase |
|---|---|---|
| 13 requests 1.2 MB transferred 1.3 MB resources Finish: 209 ms DOMContentLoaded: 128 ms Load: 182 ms |
17 requests 1.2 MB transferred 1.3 MB resources Finish: 208 ms DOMContentLoaded: 165 ms Load: 183 ms |
Requests: 26% DOMContentLoaded: 25% |
No additional resources are required. Only 25% increase in content loading time. The number of network requests also increases slightly from 13 to 17.
Spam protection in Contact Form 7
While you can use third-party anti-spam plugins to protect your Contact Form 7, it natively supports only the following solutions
- Akismet
- reCAPTCHA
Let’s add reCAPTCHA to our form and see how our basic form performs.
| Before reCAPTCHA enabled [Contact Form 7] | After reCAPTCHA enabled [Contact Form 7] | Increase |
|---|---|---|
| 17 requests 1.2 MB transferred 1.3 MB resources Finish: 208 ms DOMContentLoaded: 165 ms Load: 183 ms |
31 requests 2.4 MB transferred 3.5 MB resources Finish: 827 ms DOMContentLoaded: 197 ms Load: 495 ms |
Requests: 58% Transferred: 66% Resources: 91% DOMContentLoaded: 17% Load: 92% |
Unfortunately, after adding reCAPTCHA to Contact Form 7, it looks worse than other plugins. The biggest increases were in resources and load time. Both increased by 91%. Another noticeable increase was in the time (Finish) the browser needed to make requests and handle resources. reCAPTCHA added an additional 619 ms.
Result
In this post, I did performance and accessibility analysis using Google’s Lighthouse. These numbers may be different for you depending on what integration, hosting you use. There are other factors like caching, plugins, image optimization and so on. I touched on this topic in the article Why is your WordPress website slow?.
Now that we have all the numbers, let’s put them together and draw some conclusions.
General performance metrics with a simple three field form. No spam protection, third party plugins enabled.
| Form builder | Network request | Transferred data | Resources | Finished | DOMContentLoaded | Loaded |
|---|---|---|---|---|---|---|
| WS Form | 18 | 1.3 MB | 1.6 MB | 218 ms | 150 ms | 192 ms |
| Fluent Forms | 19 | 1.2 MB | 1.5 MB | 226 ms | 183 ms | 203 ms |
| WPForms | 23 | 1.3 MB | 1.6 MB | 292 ms | 246 ms | 265 ms |
| Formidable Forms | 18 | 1.2 MB | 1.5 MB | 235 ms | 198 ms | 215 ms |
| Forminator | 25 | 1.3 MB | 1.8 MB | 248 ms | 170 ms | 221 ms |
| Gravity Forms | 32 | 1.3 MB | 2.0 MB | 246 ms | 210 ms | 225 ms |
| Ninja Forms | 22 | 1.3 MB | 1.8 MB | 265 ms | 193 ms | 228 ms |
| Contact Form 7 | 17 | 1.2 MB | 1.3 MB | 208 ms | 165 ms | 183 ms |
According to the table above, the fastest form builder is Contact Form 7. But considering that you may need more features, your second best option is WS Form and Formidable Forms.
Result:
- Contact Form 7
- WS Form
- Formidable Forms
Overall result with spam protection enabled (reCaptcha, hCAPTCHA or Turnstile)
Turnstile is relatively lighter than reCAPTCHA and hCAPTCHA.
| Form builder | Spam Protection solution | Network request | Transferred data | Resources | Finished | DOMContentLoaded | Loaded |
|---|---|---|---|---|---|---|---|
| WS Form | Turnstile | 30 | 1.9 MB | 2.5 MB | 4.36 s | 180 ms | 337 ms |
| Fluent Forms | Turnstile | 30 | 1.9 MB | 2.3 MB | 1.84 s | 339 ms | 638 ms |
| WPForms | Turnstile | 35 | 1.9 MB | 2.4 MB | 1.6 s | 257 ms | 445 ms |
| Formidable Forms | hCAPTCHA | 27 | 2.7 MB | 3.9 MB | 560 ms | 203 ms | 468 ms |
| Forminator | hCAPTCHA | 36 | 12.7 MB | 4.2 MB | 870 ms | 328 ms | 355 ms |
| Gravity Forms | reCAPTCHA | 41 | 2.5 MB | 4.1 MB | 750 ms | 203 ms | 398 ms |
| Ninja Forms | reCAPTCHA | 32 | 2.5 MB | 3.9 MB | 994 ms | 195 ms | 599 ms |
| Contact Form 7 | reCAPTCHA | 31 | 2.4 MB | 2.5 MB | 827 ms | 197 ms | 495 ms |
In general, the fastest form builder with at least one anti-spam feature is WPForms. Here are the overall rankings:
- WPForms
- Fluent Forms
- Gravity Forms
Considering that Turnstile is a bit lighter than reCAPTCHA and hCAPTCHA. If we group hCAPTCHA and reCAPTCHA, we get the following rankings
- Gravity Forms
- Ninja Forms
- Contact Form 7
This concludes our performance analysis. Before we close this article, let’s look at some questions.
What is the best form plugin for Wordpress?
Gravity Forms stands out as the best overall, with the most features and fewer problems.
What is the fastest form builder for WordPress?
The fastest form builder is Contact Form 7. But it is a minimalist contact form builder and may not have features you like to use. WS Form and Formidable Forms are other options that are fast and come with rich features.
What is the fastest form builder with spam protection enabled for WordPress?
WPForms is the fastest when used with Turnstile. Other lightweight plugins are Fluent Forms and Gravity Forms.
What is the fastest spam protection for WordPress?
All client-side spam protection solutions including reCAPTCHA, hCAPTCHA, Turnstile will slow down your website. This is because they load JavaScript files, use cookies. If you need to use one of them, Turnstile has slightly less impact on your site. To avoid this problem, use a backend based spam protection like OOPSpam WordPress plugin (that’s us 👋). OOPSpam has zero impact on your site speed. More about Turnstile check out: What No One Tells You About Cloudflare Turnstile.